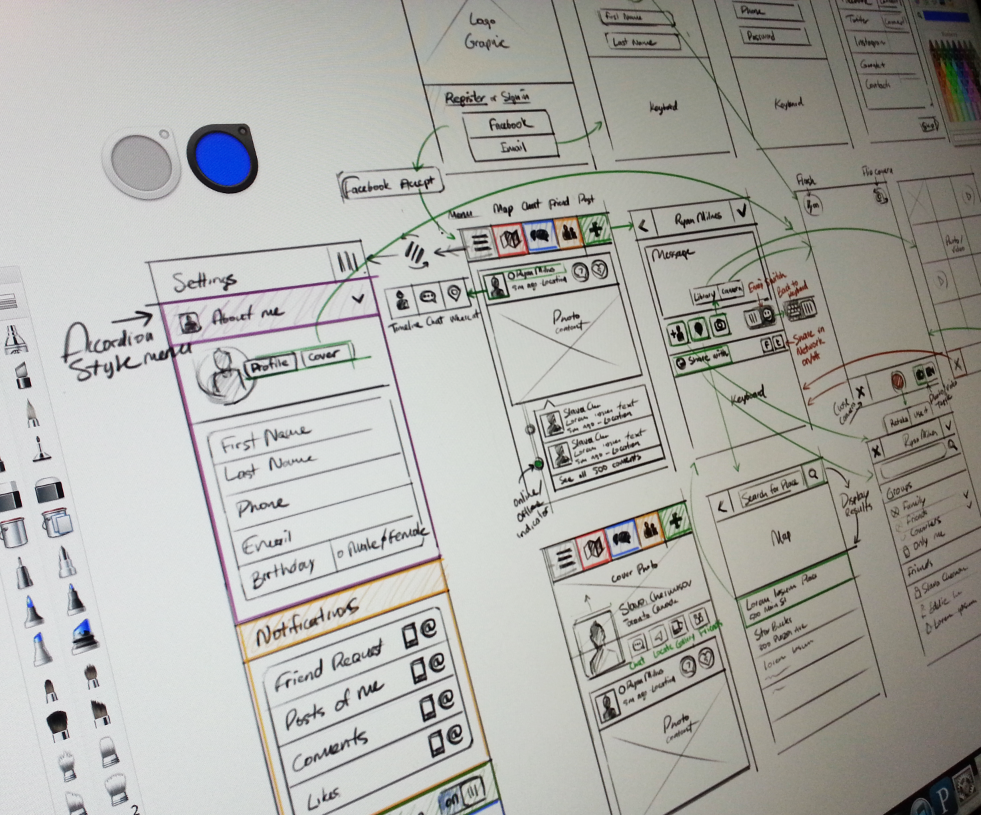
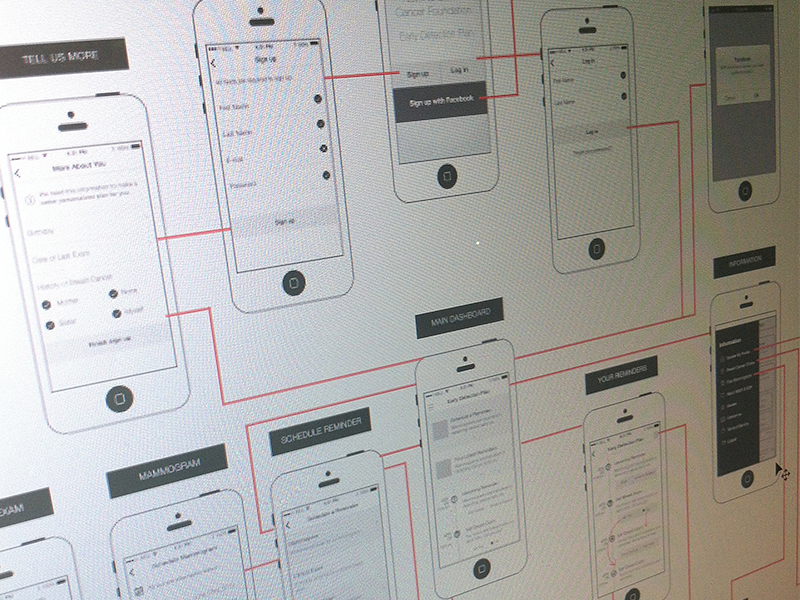
When people think of UX Design documentation, the first image that comes to mind is dense, long, and heavily annotated wireframes, full of boxes and arrows that indicate how a system is going to function and behave.
But it doesn’t have to be like that.
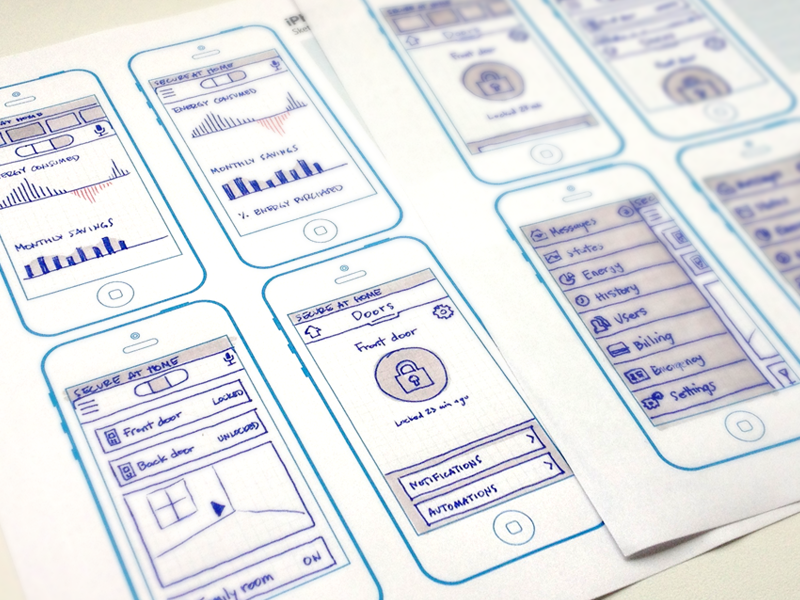
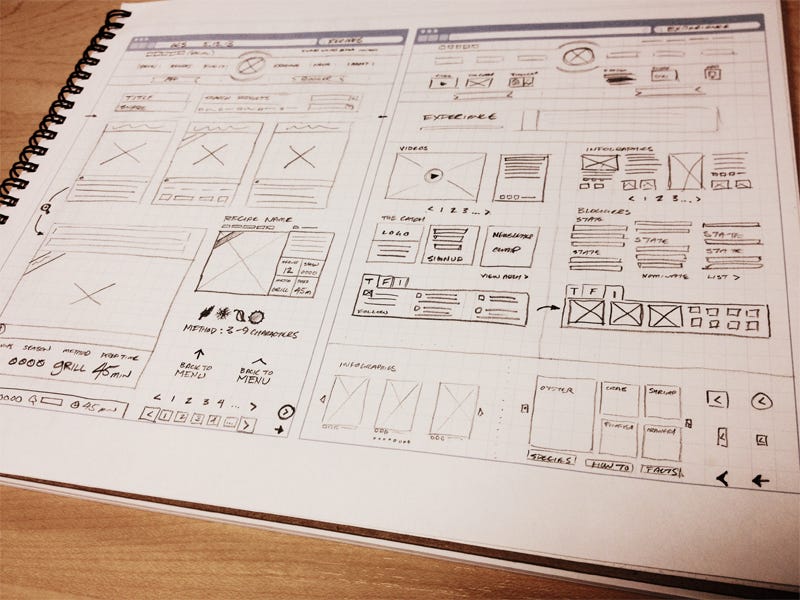
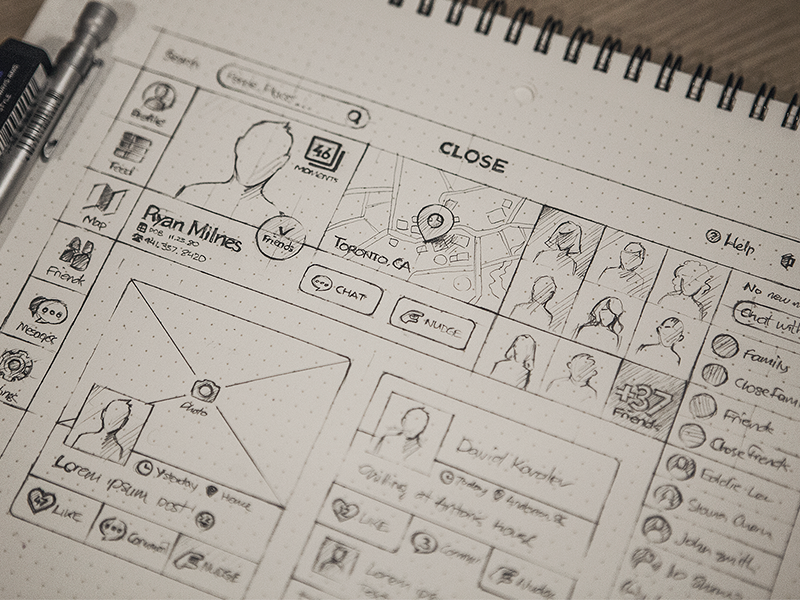
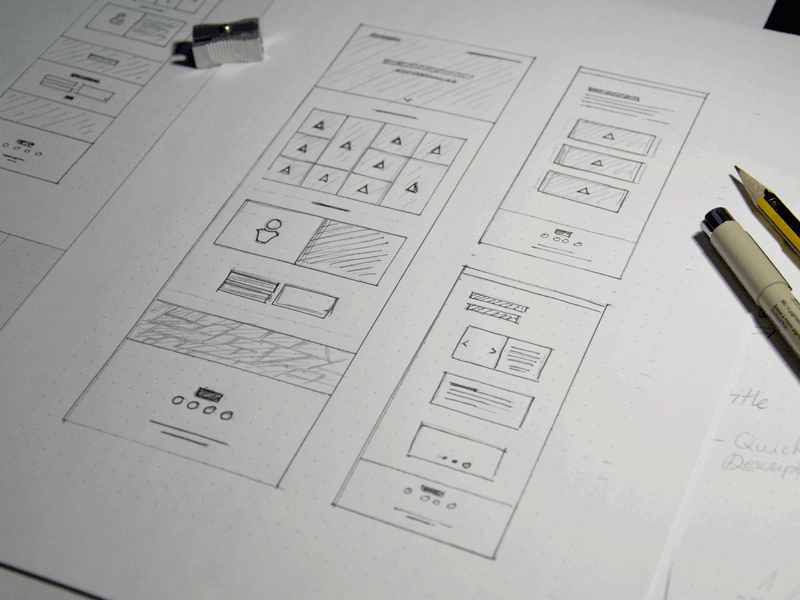
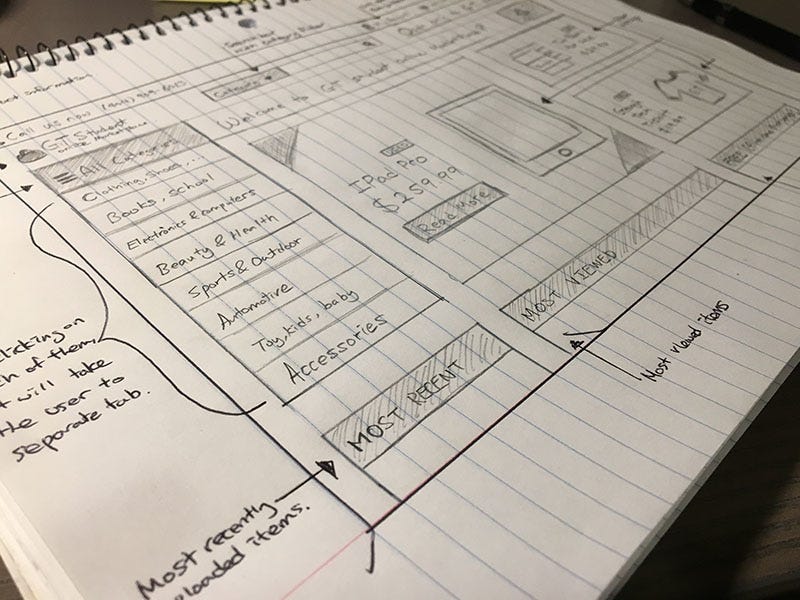
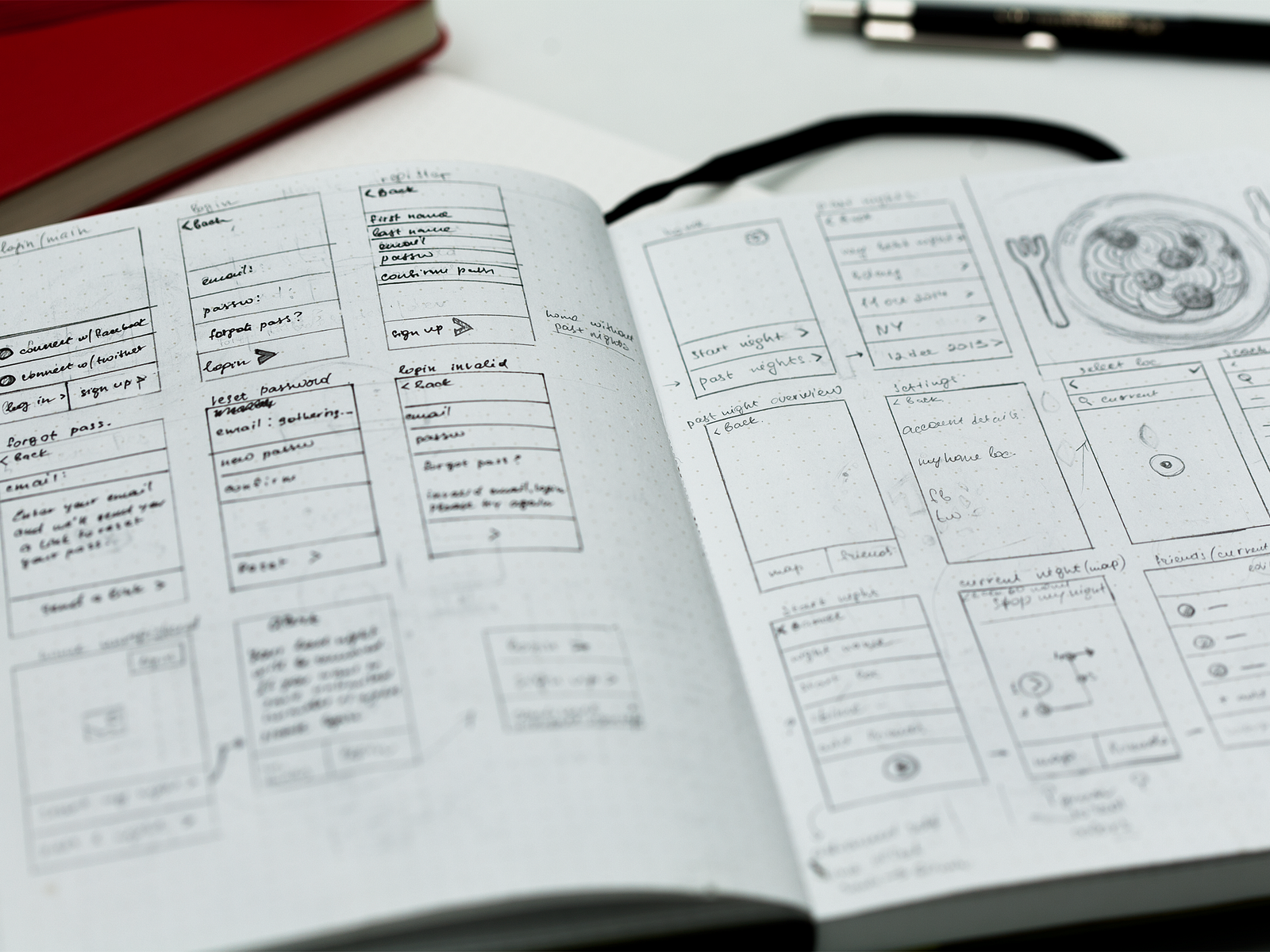
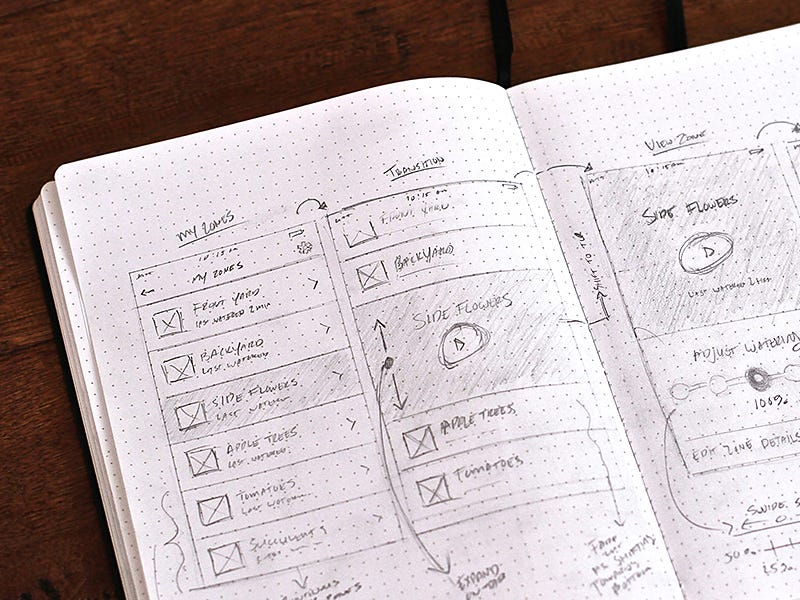
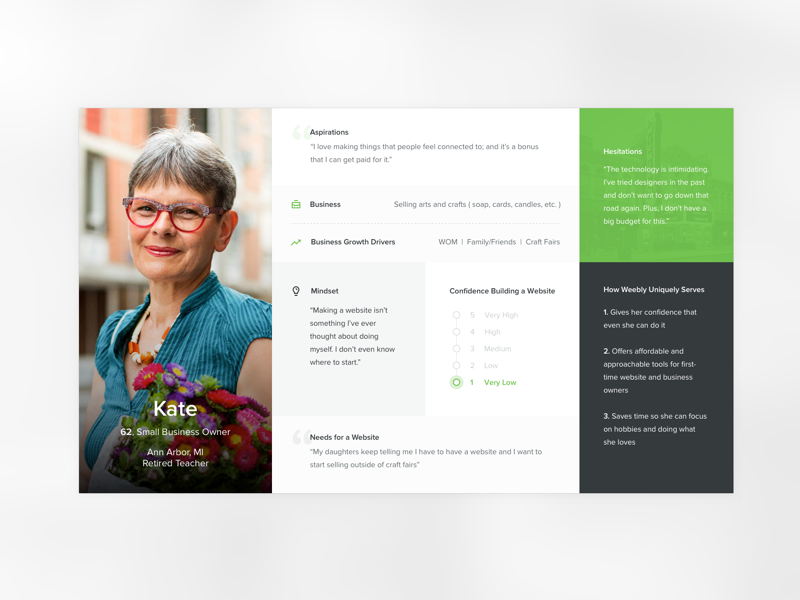
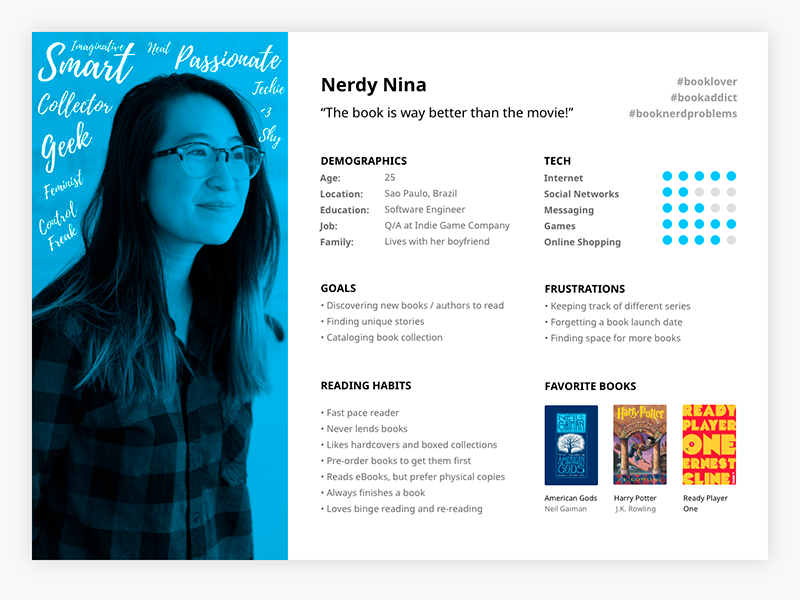
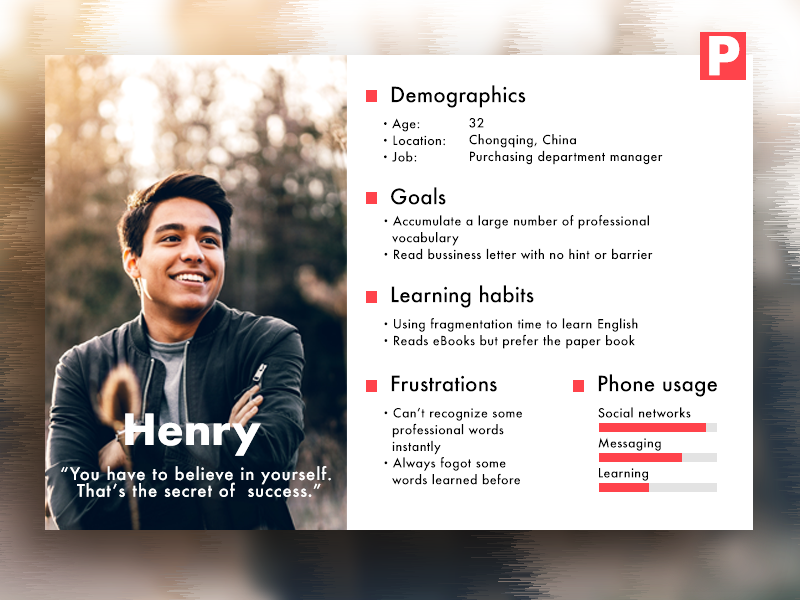
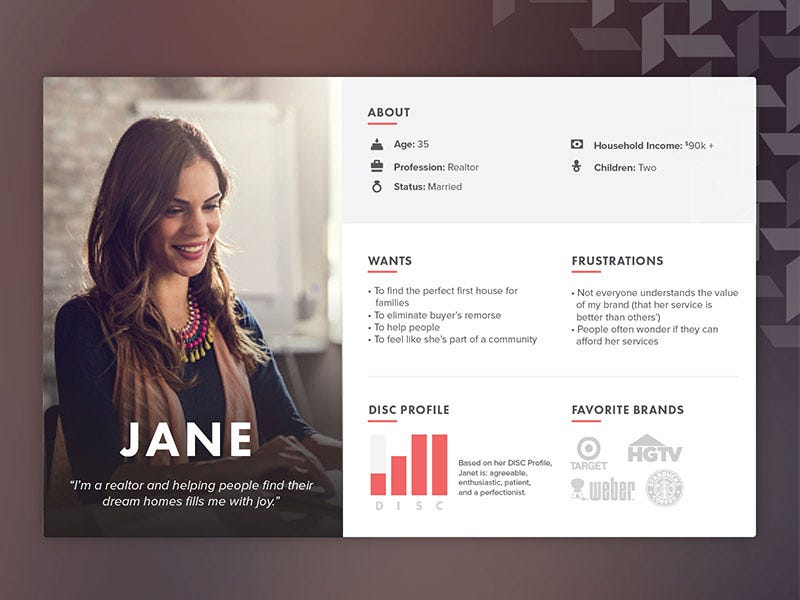
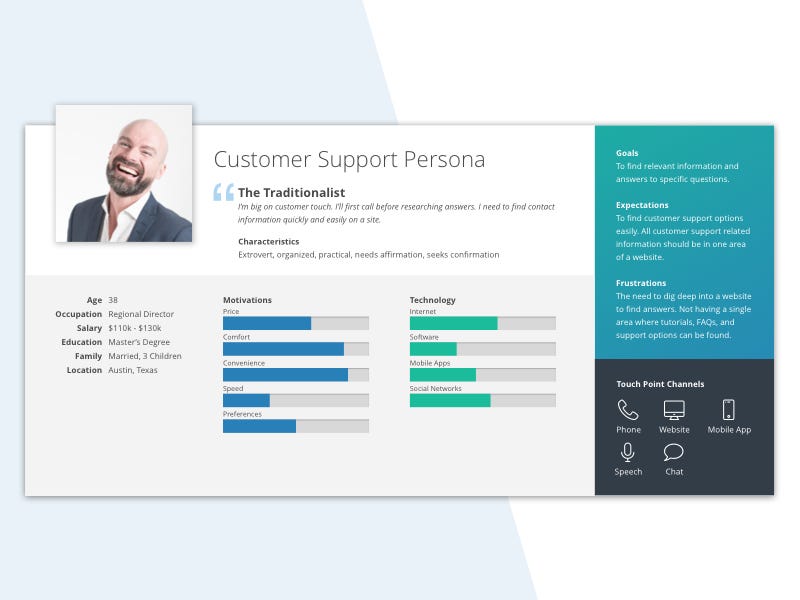
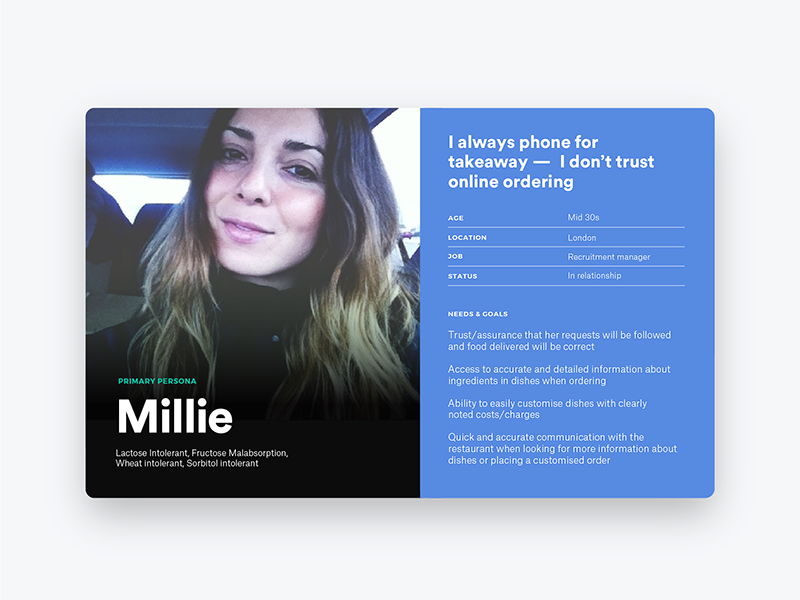
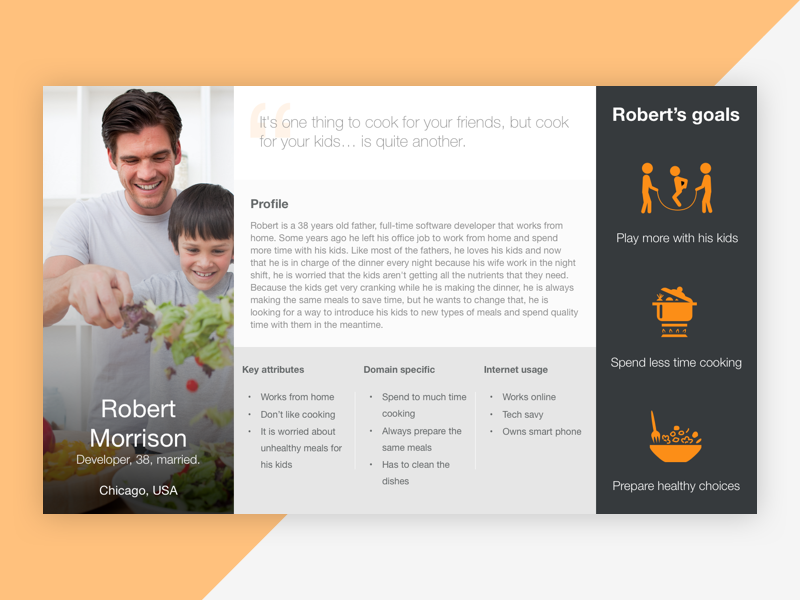
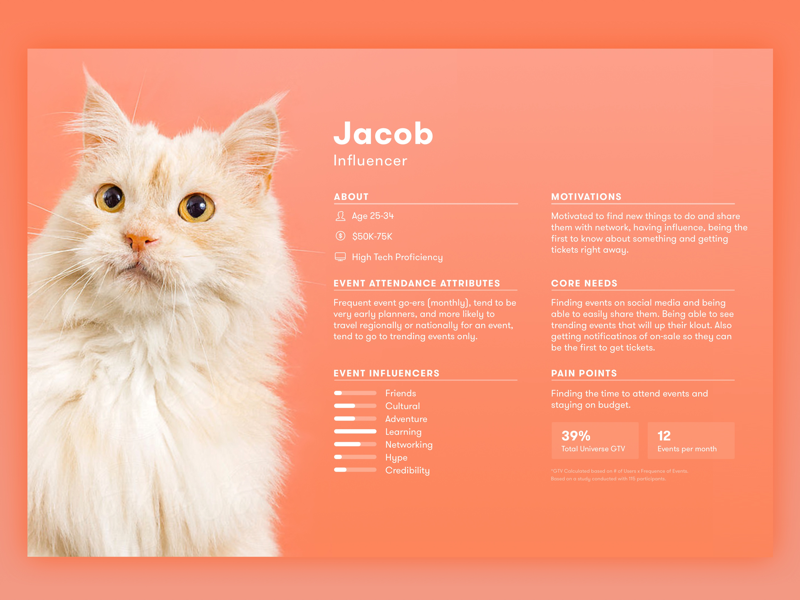
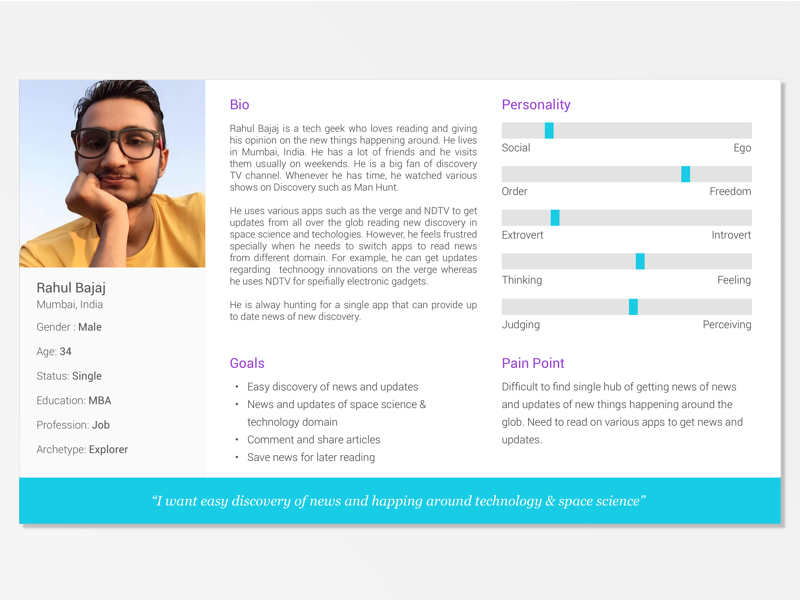
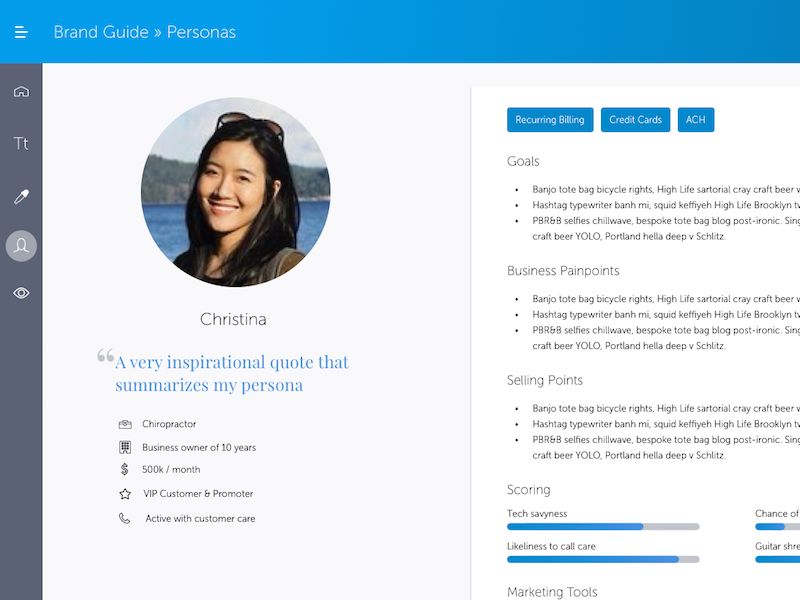
Here are a few examples of UX deliverables that are well polished, legible and simple to understand.

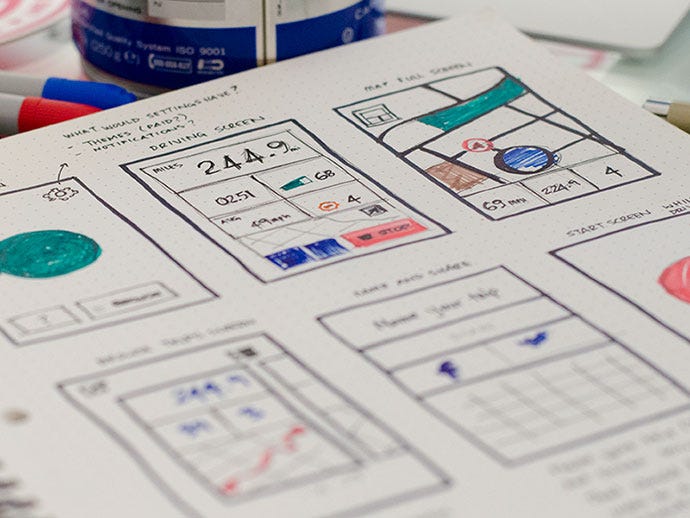
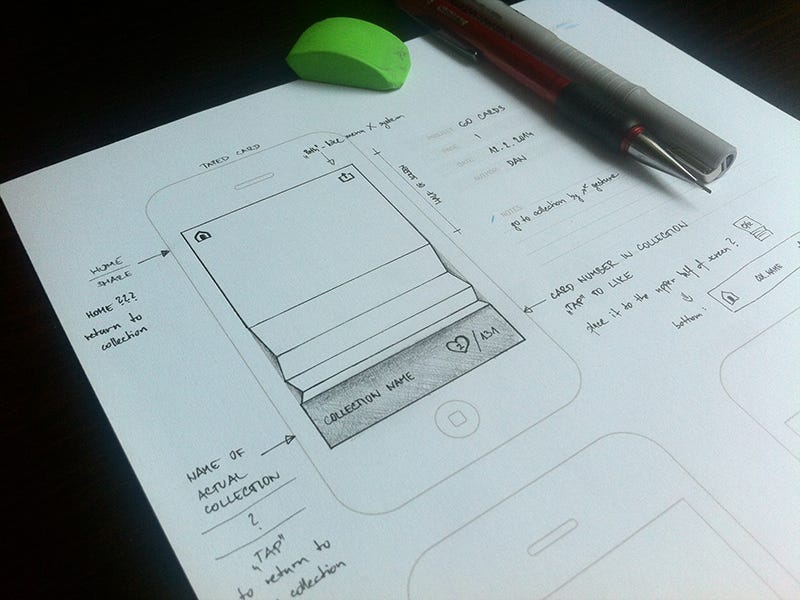
Sketches

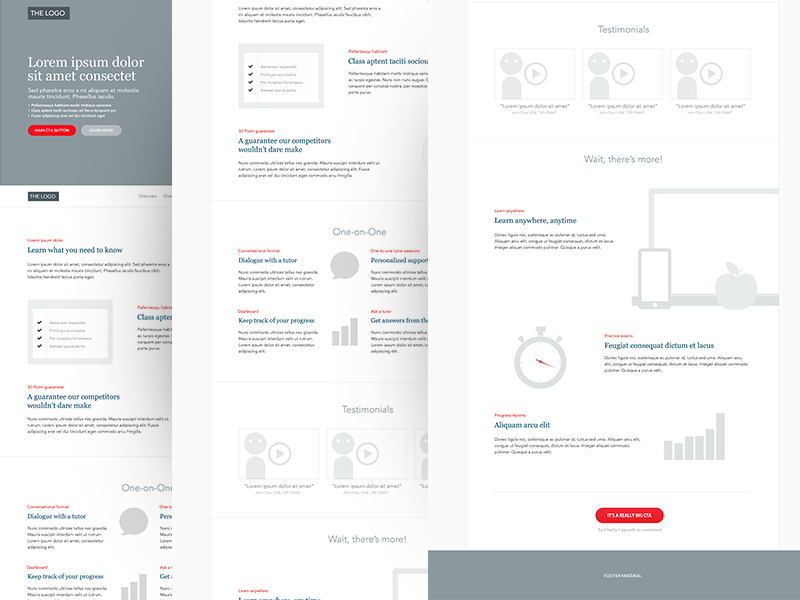
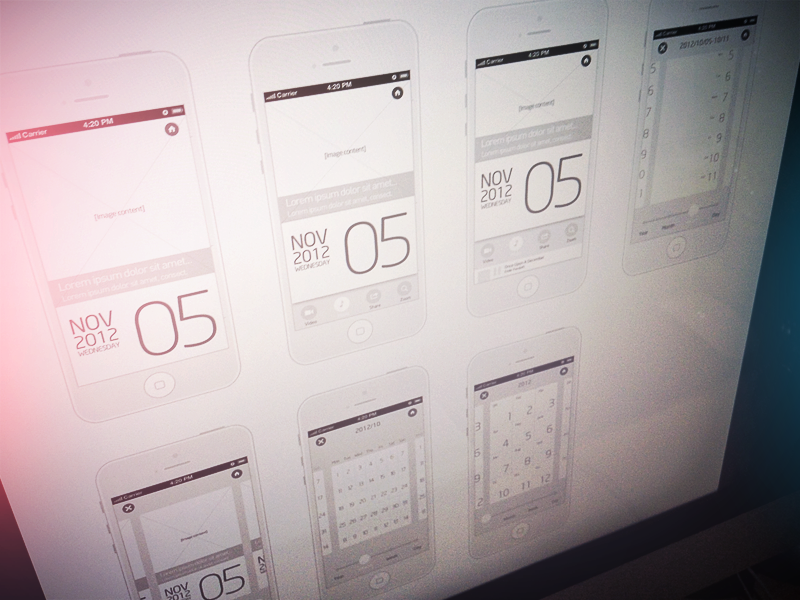
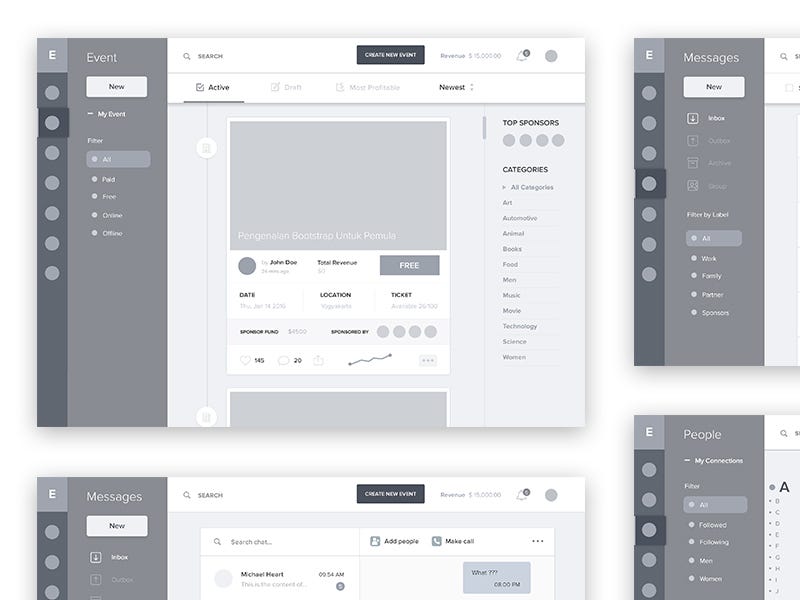
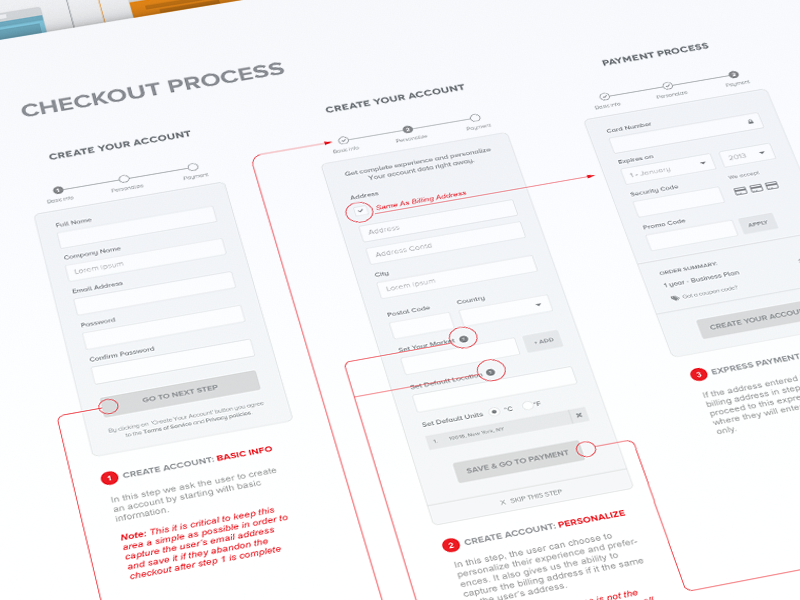
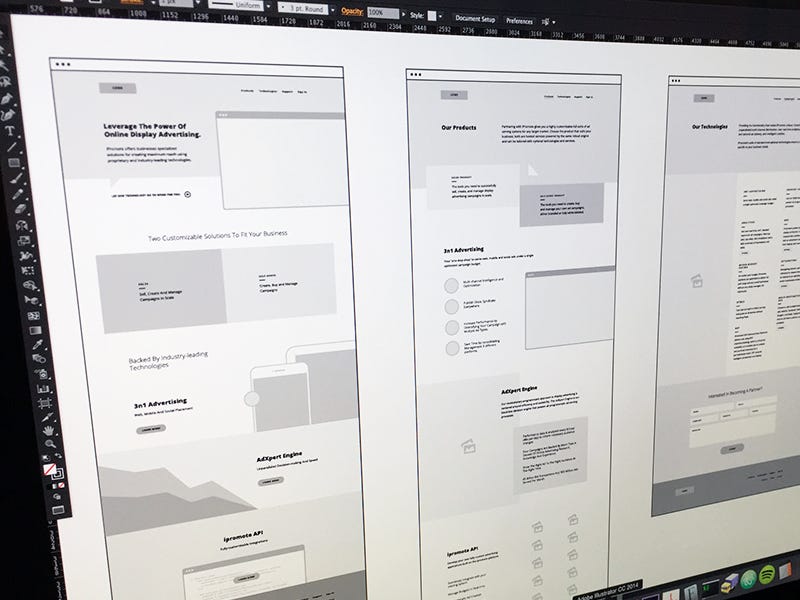
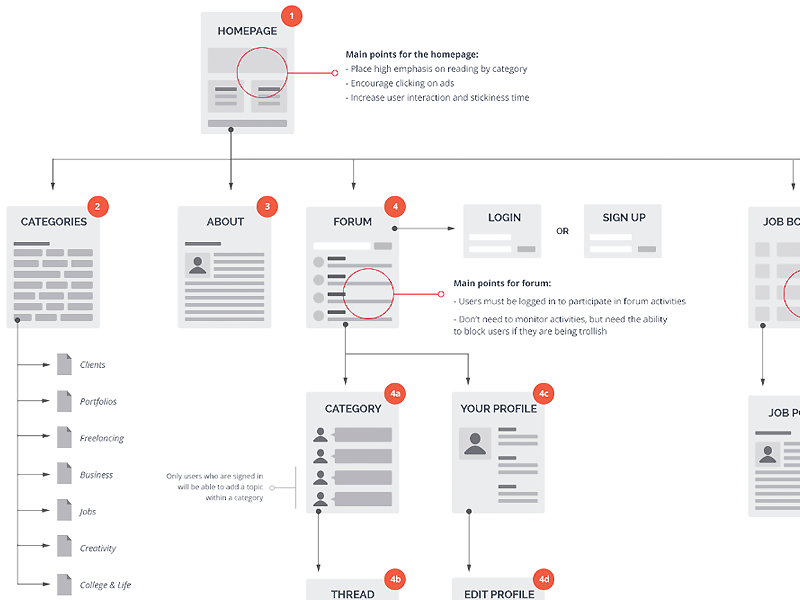
Wireframes

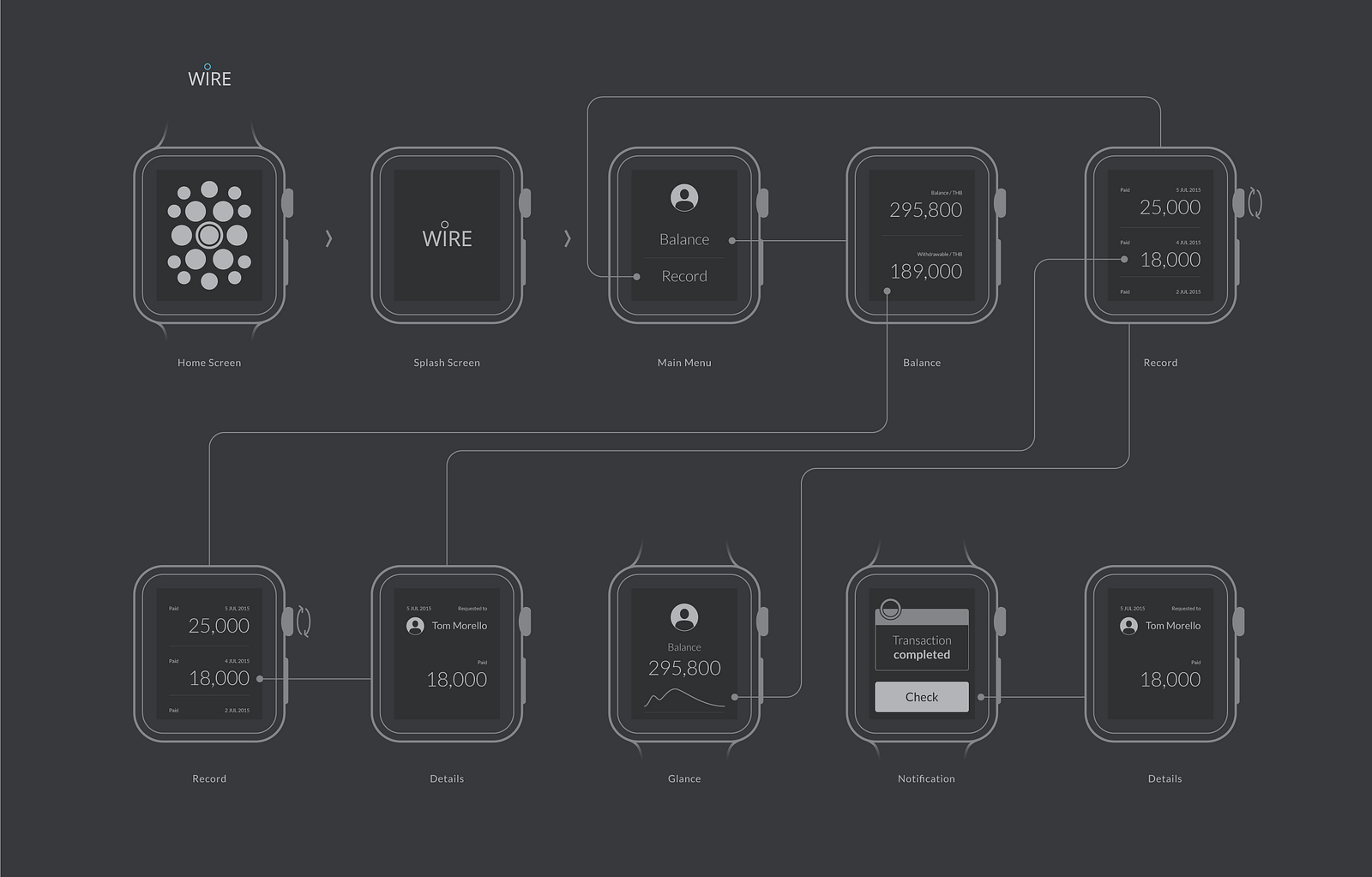
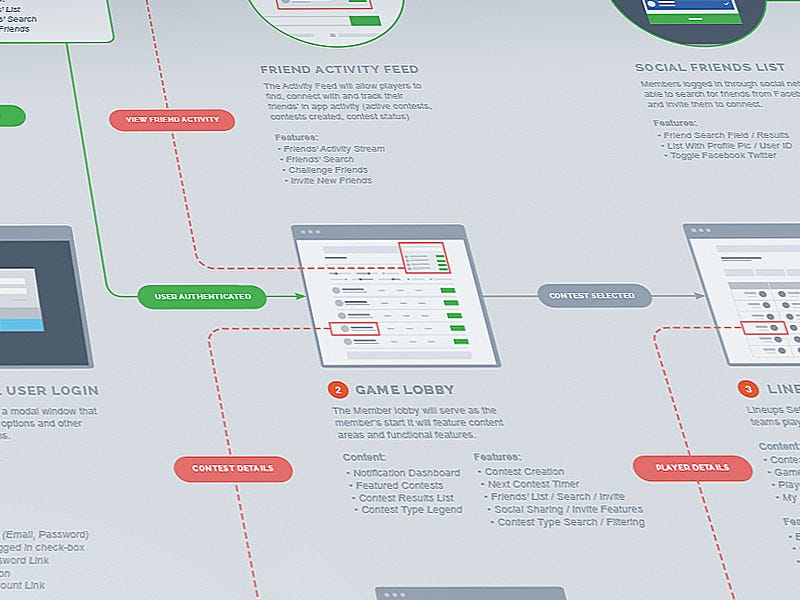
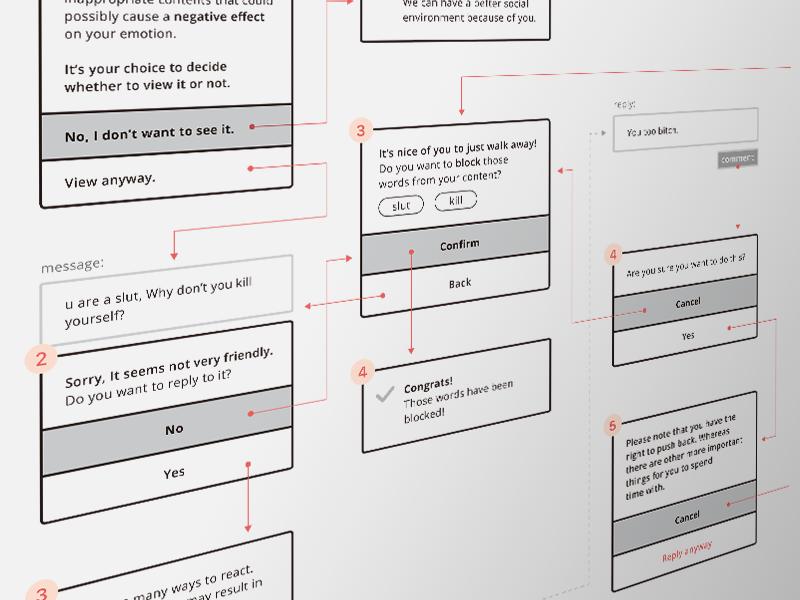
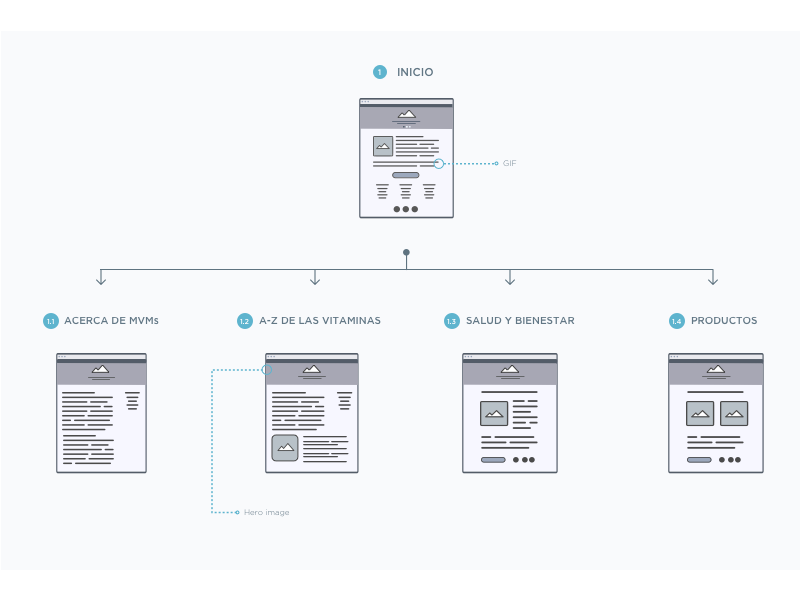
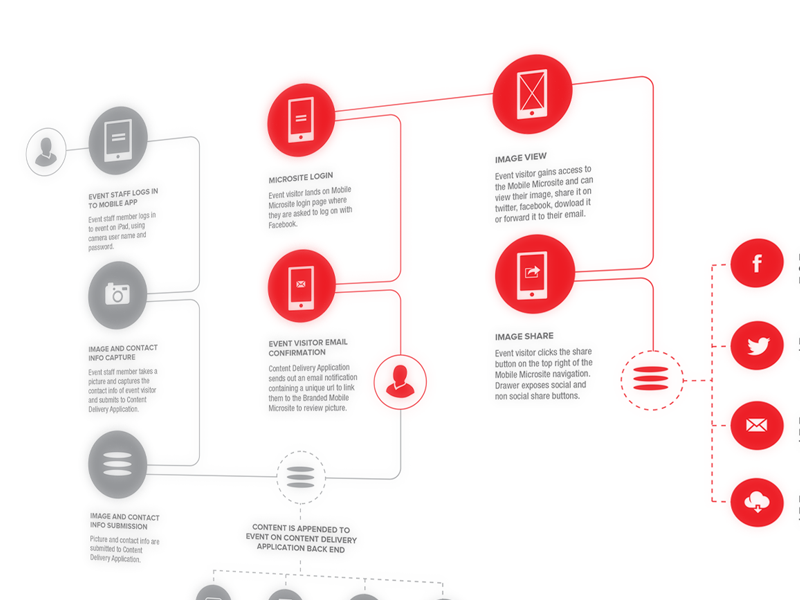
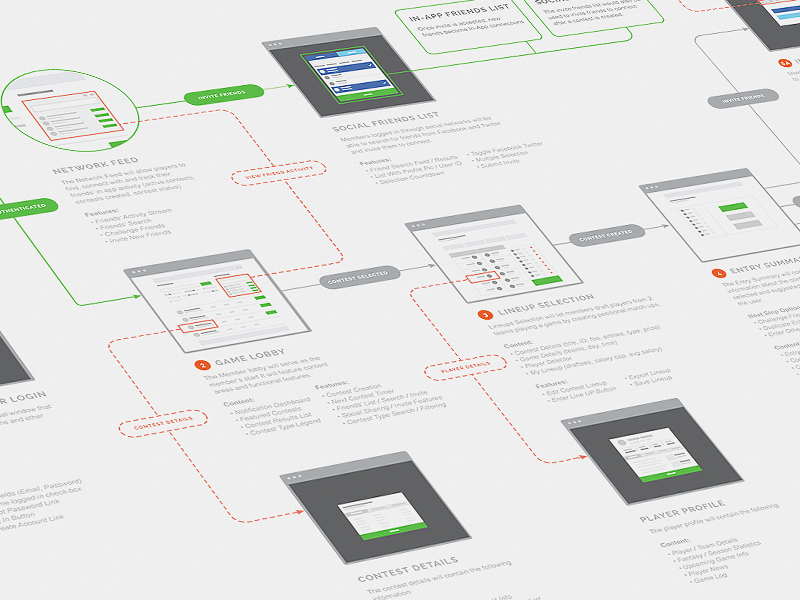
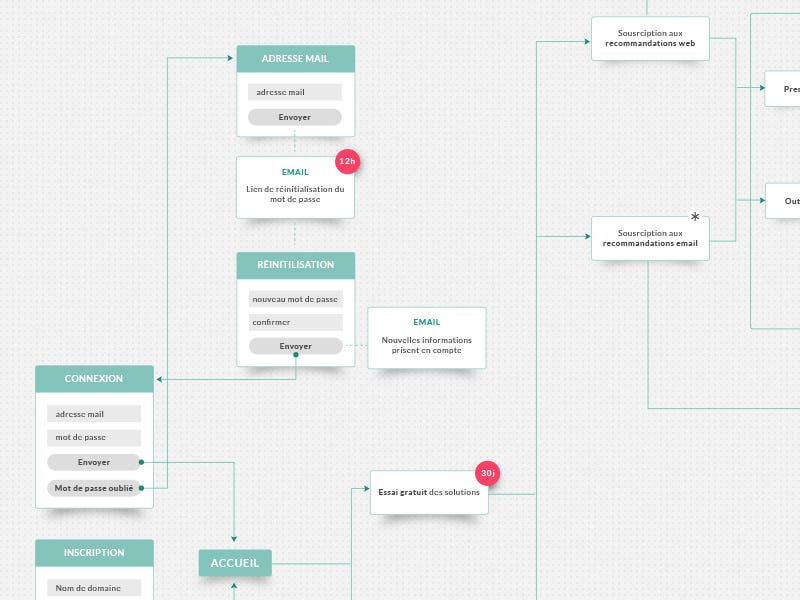
User flows